In this post we will show you how to use Publitio Dashboard and Publitio URL-Based API to perform various transformations of your images, videos, audios & pdf documents. You can use it to do resizing, cropping, watermarking, quality adjustment and transcoding (conversion) to different formats, etc. Best part is you can perform all these transformations via simple UI in versions dashboard or by adding/changing option parameters & extension into the file URL and everything will happen on the fly - instantly via browser - no need to install or setup anything.
PRO TIP : List of all file version created under your account are available on Versions page in Dashboard.
Creating file transformations via Dashboard UI
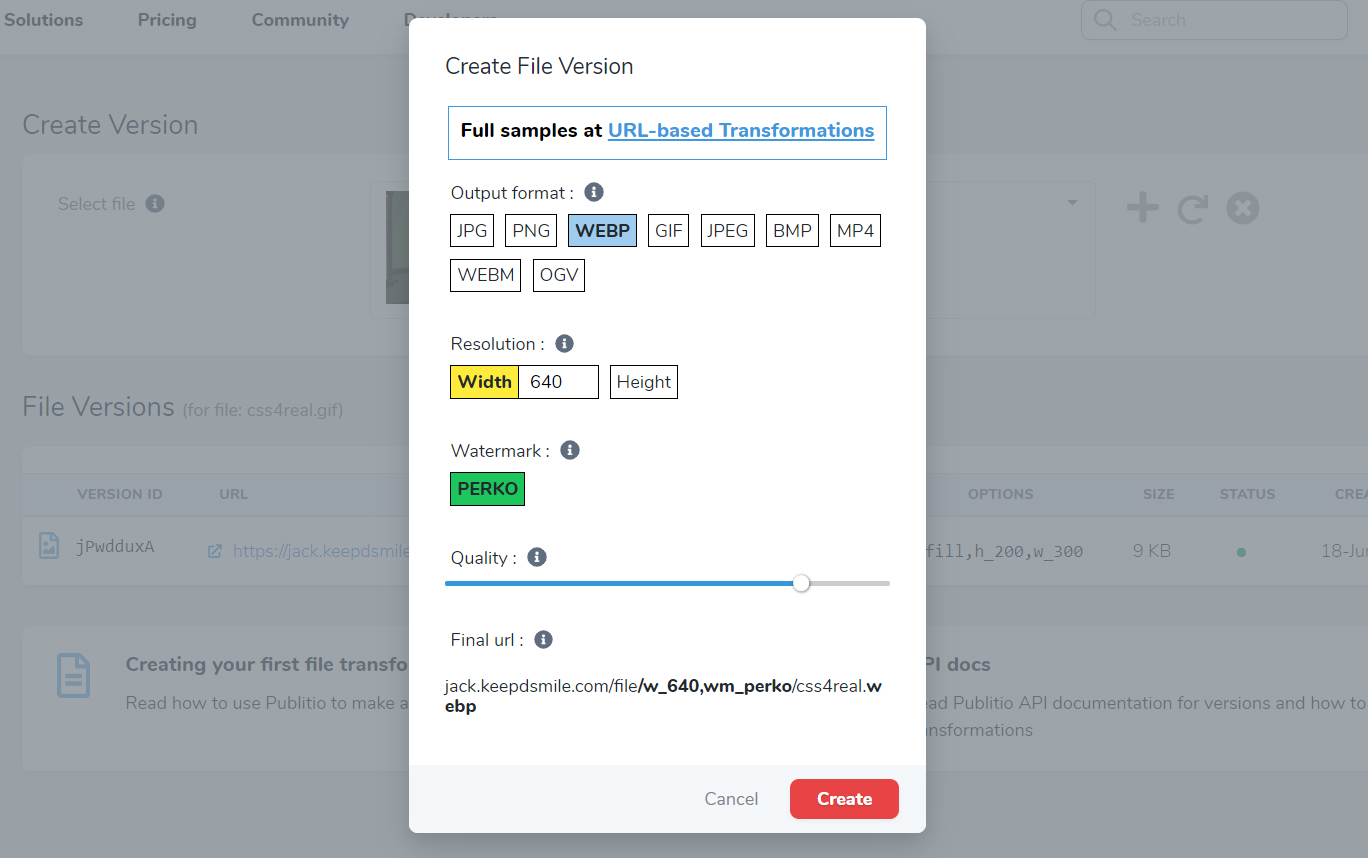
If you have uploaded files to your account, you can jump straight to the Create Version page. Search for the file to make transformation from and Create File Version modal will show up. Here you can choose one of the possible output format for that file and you will have possibility to set various options like : Width & Height for resolution, Cropping param, Watermark to be applied, Quality adjustment, Trimming (cutting) of videos & audios, etc.
 Create File Version modal dialog
Create File Version modal dialogCreating file transformations via URL-based API
Publitio offers a URL-based API through which you can do all file transformations on the fly, just over the browser, by changing parameters in the file URL. To try how this works, browse for one of your uploaded files & open its URL in new browser tab. File URL should be in the following format :
https://media.publit.io/file/monkey.jpg
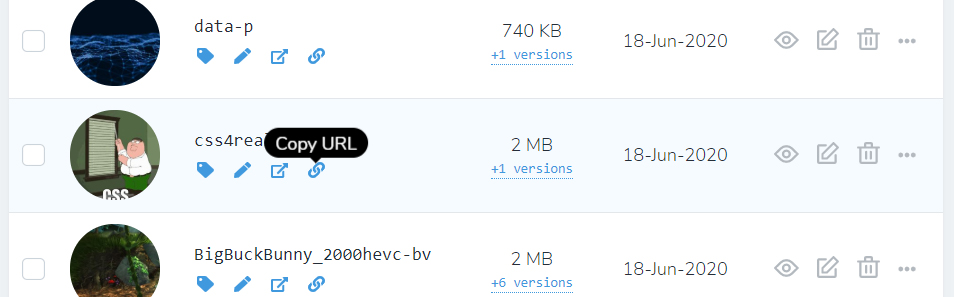
PRO TIP: you can get file URL quickly by clicking on Copy URL or Open URL icons next to the file icon & title :
 Copy URL icon
Copy URL icon Final step is to perform transformation on the file by applying some options to the file URL or by changing the output file extension. For full list of available options and samples we urge you to check URL-Based API documentation. For purpose of this post we will try few, just to get you started:
Resizing and Cropping
Most common use will be for you to resize & crop your images and videos. This can be achieved by adding w (width), h (height) and c (crop) option parameters to the URL as follows:
https://media.publit.io/file/w_300,h_300,c_fill/monkey.jpg
 Resized & Cropped image
Resized & Cropped imageThis will create thumb out of your original image or video (in case of a video, just change extension to jpg) when you visit the URL. First hit on the URL could take longer time to load till transformation is done, but every next hit will be served amazingly fast as transformed file will be ready for delivery.
Transcoding and conversion between formats
You can easily create new version of file in different format just by changing the output extension in file URL. For example to create PNG version of our sample file we adjust file URL to this:
https://media.publit.io/file/w_800/monkey.png
 PNG version of original JPG image
PNG version of original JPG imageThis will create png version of file that is 800 pixels wide. You can also create WEBP images which will drastically reduce size and save you bandwidth on the long run:
https://media.publit.io/file/w_800/monkey.webp
 WEBP version of original JPG image
WEBP version of original JPG imageImage to Video transformation
Now comes interesting part, you can create videos out of your images (and vice versa). To create 480p MP4, WEBM or OGV video out of original file, format it's URL as:
https://media.publit.io/file/h_480/monkey.mp4https://media.publit.io/file/h_480/monkey.webm
https://media.publit.io/file/h_480/monkey.ogv
PRO TIP: Notice the h_480 in url? It sets height of video to 480 pixels while maintaining the aspect ratio and is easiest way to create 480p, 720p and 1080p videos for streaming. Publitio supports MP4, WEBM and OGV as output videos.
Watermarking
One simple way to watermark your images and videos is by applying wm'option to your file URL. Make sure you first create some watermarks at Dashboard and to obtain their id (name) before continuing. Then paste id as follows:
https://media.publit.io/file/w_1024,wm_publitio/monkey.jpg
 Watermarked image
Watermarked imageTranscoding videos to 1080p webm format
It is realy simple to convert any video to 1080p webm format with Publitio. To do this, just apply h_1080 option and change the extension to webm in video URL like in this example :
These are just few potential uses of Publitio URL-Based API. For full list of options and input/output formats please check the documentation. Happy transforming.




