Yes!, the moment we have all been waiting for is finally here!
We are very proud and thrilled to present you the first version of our brand new Folder Sharing feature.

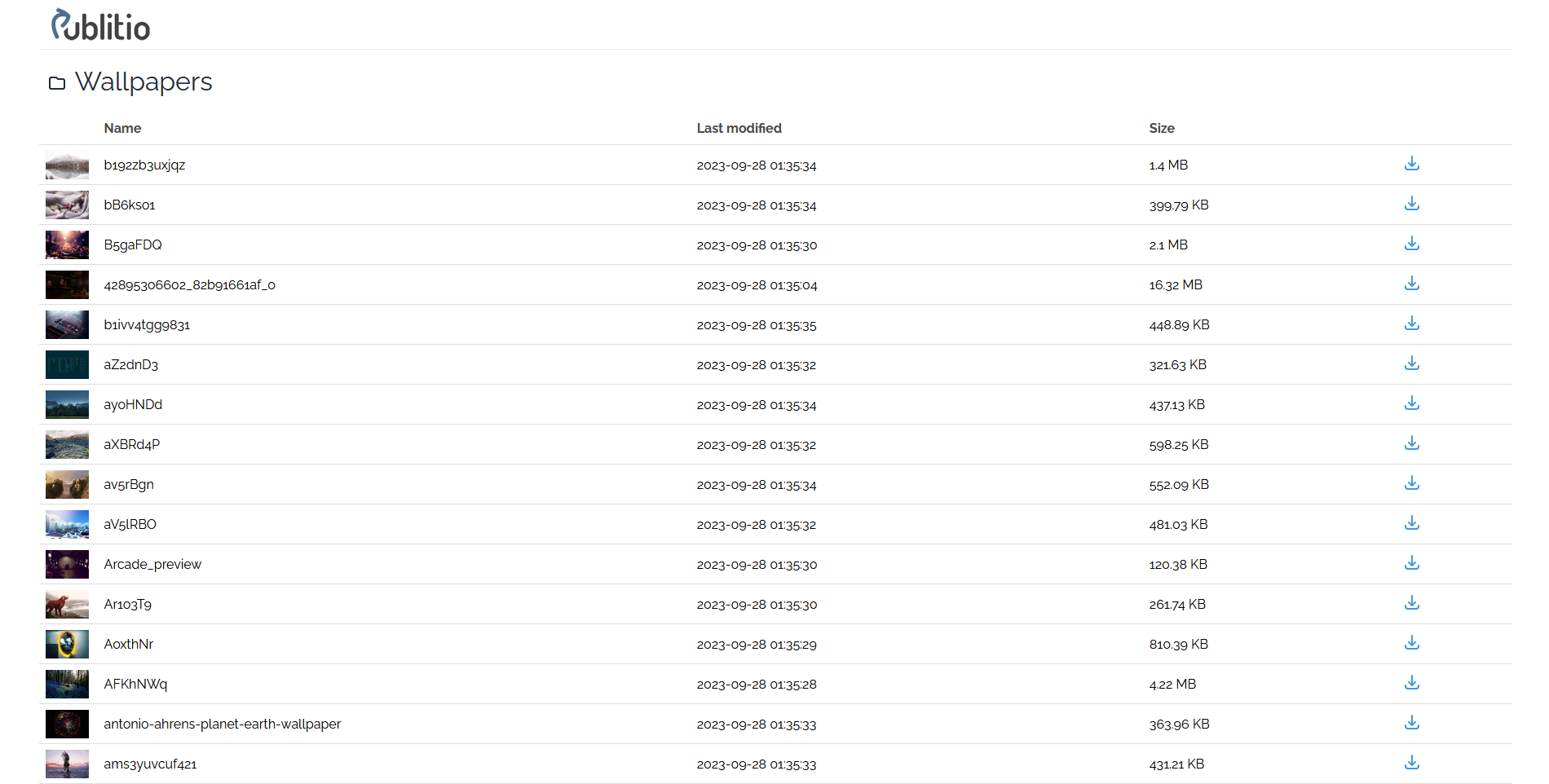
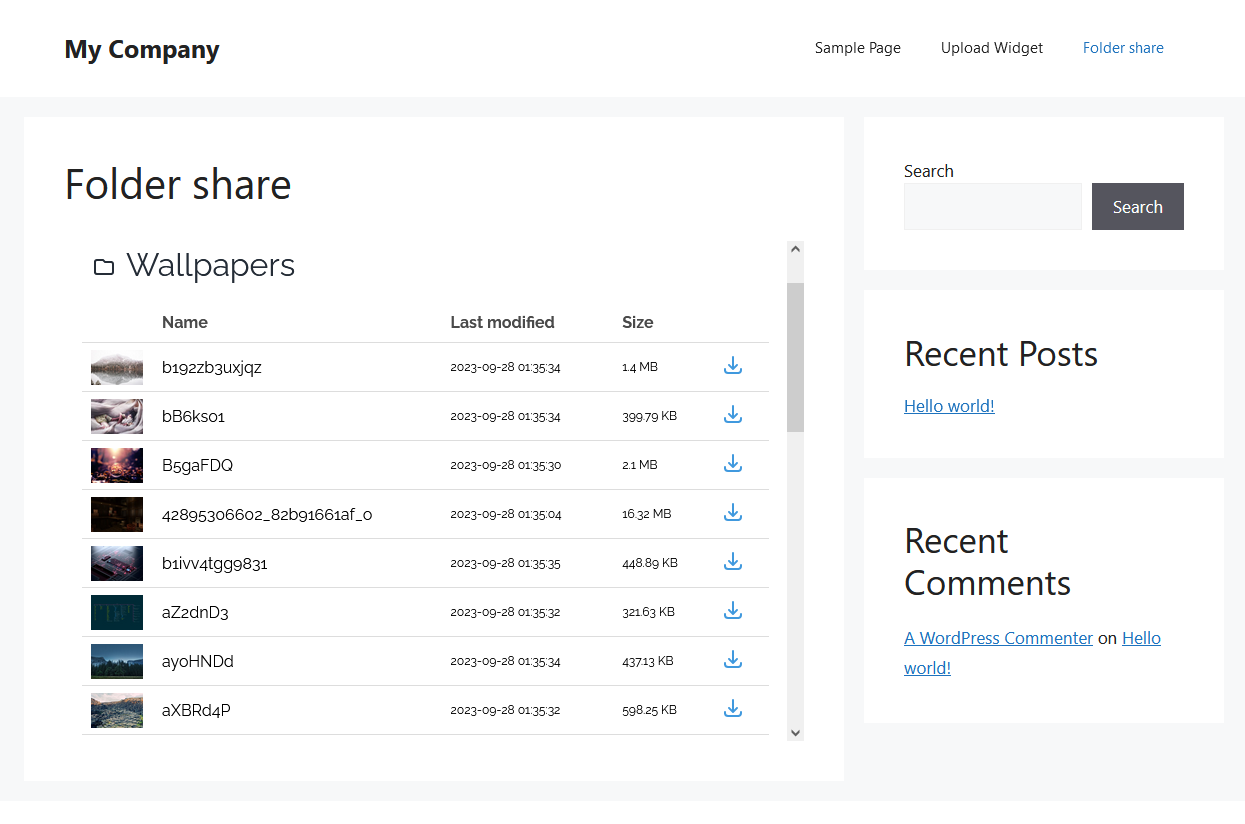
Users are able to preview the files by clicking on them which will load a lightbox that has file name, open URL, download button and arrows for loading next/previous file as well.

You see folder share in action here:
https://media.publit.io/file/Wallpapers
Key features
There are few key features we would like to mention:
You can now share your folder via URL or embed it to your website/blog or similar pages, same as with iframe embed code.
All of your public files inside the folder will be listed as presented above, private and password protected files are excluded. Also the list will pick up the files download option, if set to false file download button will not be visible to the people you share your folder with.
Users will be able to sort the file list by name, last modified date or size (ascending or descending).
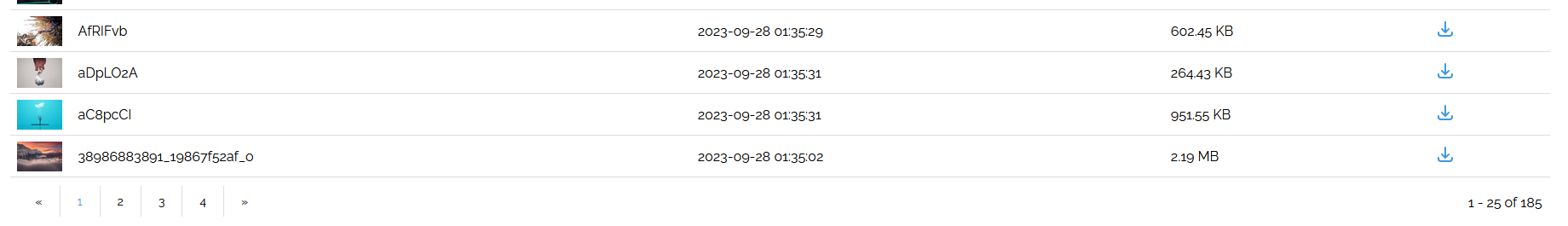
By default paging is displayed below the list so users are able to browse through.

This behavior can be replaced with an infinite scroll that will load 25 more files upon reaching the bottom of the page, it is up to you to decide which one you would like. More options incoming 😁.
Sharing your folder
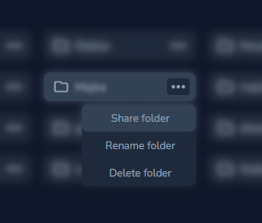
To make a folder sharable you will need to navigate to your Publitio Media Library and click on the 3 dots which will show you additional options for this folder, pick Share folder option.

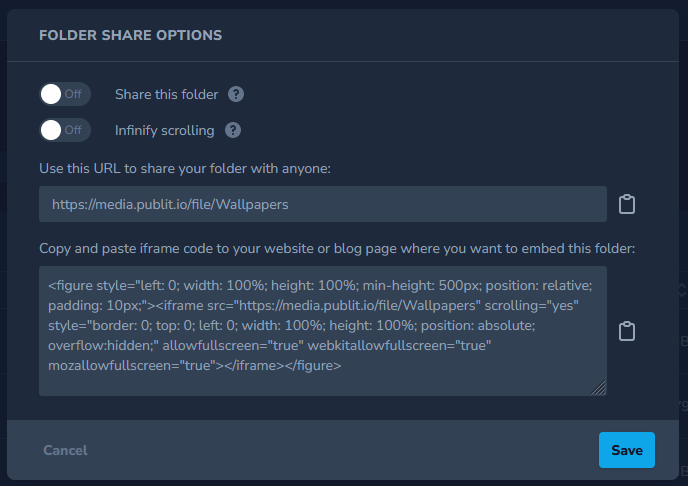
You will be presented with the Share folder options modal that looks like this:

First, to make the folder sharable we need to enable the Share this folder option and press the Save button. This will make the URL and Iframe code sharable, keep in mind that if you share the URL or embed the iframe code and disable Share this folder option both URL and iframe will not load.
Second option is the infinite scrolling option you can enable or disable it as you like.
Usage of iframe code
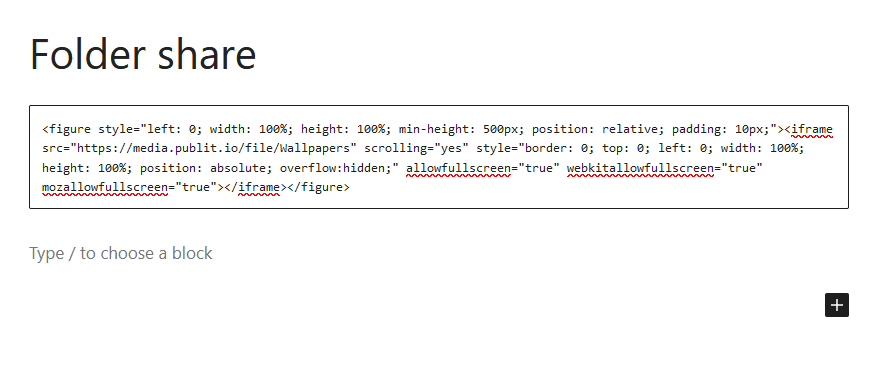
You can paste the iframe code anywhere you would like, for example in your wordpress page.
Simply create a new page, give it a name and a new custom HTML block in which you will paste code provided by Publitio.

Once you save the page and publish it you can enjoy your newly shared folder on your wordpress page with all its features.

We are very glad we finally published this feature as it’s been on our to-do list for a long time and we appreciate all of your patience and we hope you can notice Publitio growth.
We also appreciate all the comments and any kind of feedback so please don’t feel shy and tell us what you think. 😉
Happy sharing!




