After working on new features in last month, we have one which will help us with pre-defined upload settings.
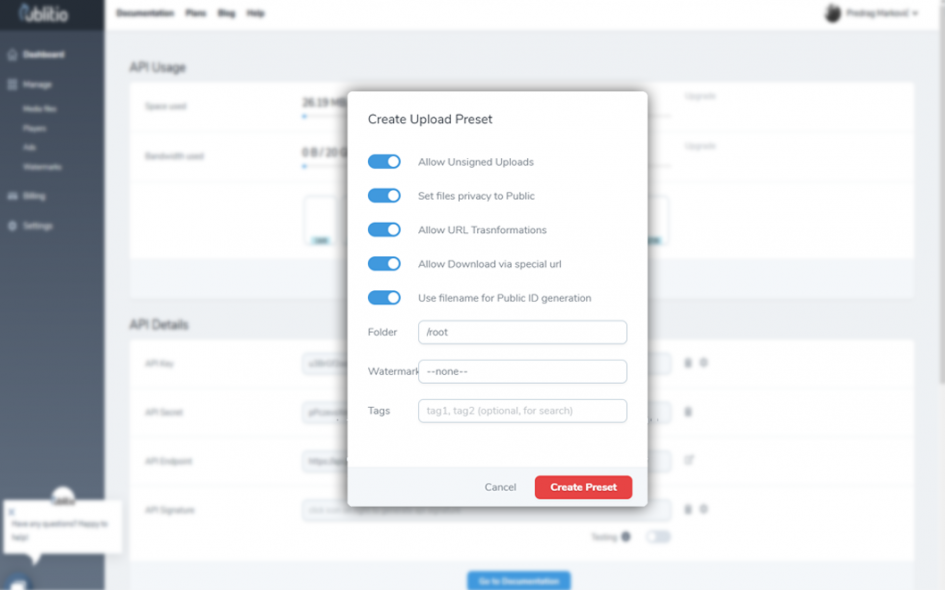
Our new feature, Upload Presets, allows you pre-defined settings like privacy tags, watermarks, etc.
We can use this to make unsigned uploads straight to api.publit.io and your account, without API signature and no need for full SDK integration.

In other words, if you prepare tags and watermarks before uploading a file, you can setup pre-defined upload settings for any category you want to have in the Publitio media library. You can organize all your media files with pre-defined upload setup.

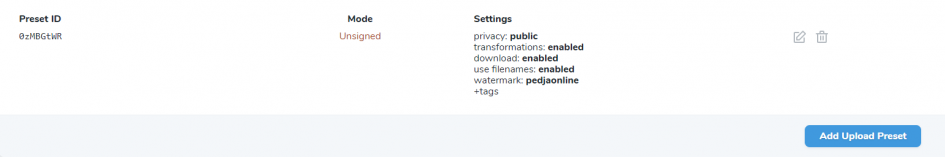
To use upload presets, Create Upload Preset in Settings. Once you get Preset ID, point your upload to this API end-point:
POST https://api.publit.io/v1/files/create/<preset_id>
Unsigned Upload via Javascript (with Progress percentage) example
Below is a sample javascript function for unsigned upload to Publitio. Function uses Axios POST call to make upload via upload preset URL and outputs to console log progress percentage on the go. This is basic example how you can achieve progress bar functionality and how you could use unsigned uploads thanks to upload preset future we created. Feel free to modify this js code to suit your own needs.
axios.post( https://api.publit.io/v1/files/create/<your_preset_id> , formData,{requestId: requestId,headers: {'Content-Type': 'multipart/form-data'},onUploadProgress: function( progressEvent ) {const valeur = Math.round((progressEvent.loaded/progressEvent.total)*100);console.log(valeur+"%");}.bind(this)}).then(function(response){console.log(response);if(response.data.success==true) {console.log('ok upload');} else {console.log(response.data.error.message);}}).catch(function(error){console.log(error);});