In these modern days, especially during the well-known 2020 quarantine and staying at home as much as possible, the Internet represents our main source of work, school, entertainment… Overall, it is completely fair to say that there is “nothing worse” than taking forever to load some web page you need immediate access to.
Besides this, generally small, mid-sized companies are now more than ever investing their resources into an online presence. For you not to be behind some of the general and upcoming trends, we outlined a quite nice image optimization guide that will help your users but also boost your SEO strategy.
What is Image Optimization?
Images are usually the largest files on a webpage and can really slow down your web page. Bad performance can also lead to bad SEO quality as well.
Image optimization is a process where files are getting resized, compressed, and delivered in the fastest manner while keeping the best possible quality.
Good image optimization is not only good for your users but also your SEO. Well optimized images of your products, services, will be able to rank on Google as well as other search engines.
Image SEO also covers the optimization of additional attributes of the image file on the web. Such as title and alt tags. The title is a descriptive topical explanation of the image. If you hover your mouse cursor over the image on a web page, you will be able to see a small text box that is the title of the image.
Alt tag or alternative text is also descriptive text of the image. Compared to titles, alt is more important for image SEO, but having them both can only be good. This alternative text will also show if the image is not able to load for some reason, which is important for a user that is visiting a page. Search engines are using that text to determine what the image is about. Of course, that is not the only ranking signal of an image, but we will cover more in this blog post later.
Why is Image Optimization so important?
Media files can be an essential part of your website, and you should always aim for the best possible optimization. Without such files, a web page will look like a huge block of text with less context.
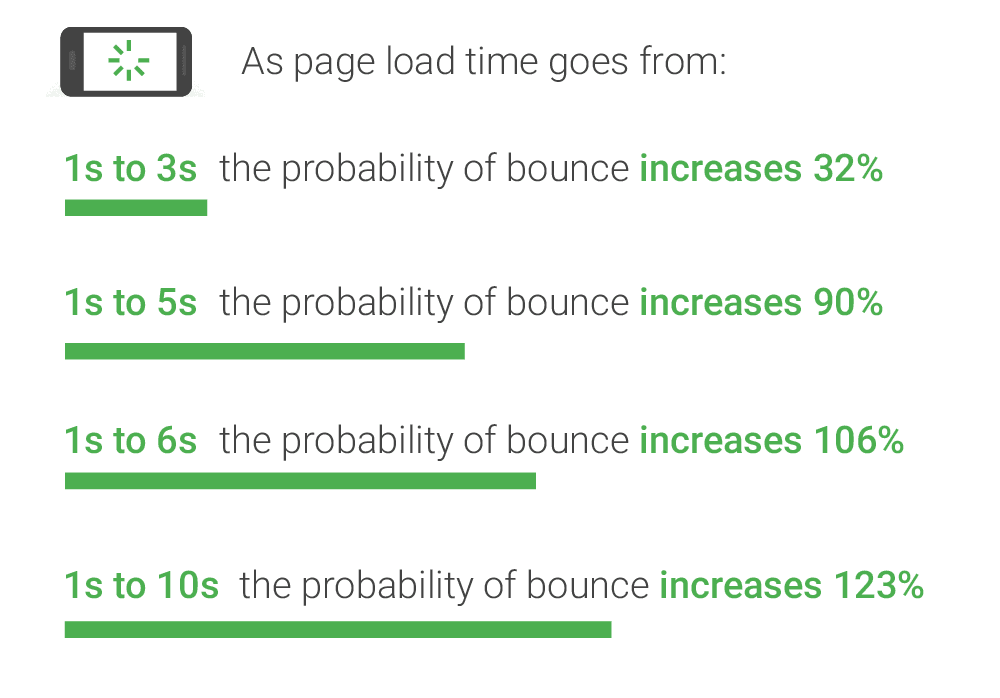
Optimized images will improve your page speed, which will lead to better user engagement which can again lead to more conversions. The user that visits a slow loading page, will probably leave your website after only a few seconds of loading, and visit competition instead. Back in 2017, Think With Google published an Industry Benchmarks for Mobile Page Speed:

Think with Google
Source: Google/SOASTA Research, 2017.
Based on these findings, we can conclude how important page speed is. You do not want that 90% of traffic bounces off just because some images or other files took too much time to load. If the files in question are not working for your user, then consider trimming them down or improving them.
The other aspect is of course SEO of the page. Google included page speed metrics as part of the landing page ranking factor. In May 2021, we are expecting an officially announced Google algorithm update related to Core Web Vitals. Which tells us even more how important page speed and user experience are.
User engagement with better images
Brand recognition
Brand recognition is a customer's ability to recognize a specific brand because of its specific characteristics and differences over other brands. It is usually not based on a company name, but on all the other visual or audio symbols, there are logos, slogans, jingles, colors, and shapes, etc. To achieve brand recognition, you need to have a very unique logo and slogan. Someone will see your logo once, twice, then remember it unconsciously, then consciously, and then they will recognize it every time they see it and connect it to your company! Marketing is a big step towards being recognized as a brand. You need to assure your customers that they are getting exactly what they expect from you and even more! Of course, you need to keep your promises and give your best to make your customers happy and pleased with your services.
Colors selection
Not only is it esthetically pleasing to have a nice mixture of colors on your website, but it is also a huge factor when it comes to user engagement. You should make your website design pretty simple so everyone can manage to use it easily, but also you need to grab customer’s attention. That does not mean that you should put every single color there is on your website. It is usually the best option to choose one main color which is characteristic for your company, included in your logo, and representing you. However, when we talk about the images you put on your website, you can get creative there! Sometimes people just scroll through the text without even reading it, but vivid colorful images grab the customer’s attention. Also, it is always a plus if you have a photo gallery on your website if relevant to your business practice.
Fresh and up to date images
Of course, nobody wants to see an obsolete picture, except in the articles related to history. Images should be taken recently, or made according to the latest update of their content. That way, you will not be spreading some out of date information and confuse your customers. Keep up with changes, especially when it comes to technology topics because they improve each day. It is always best to use your images, be unique, and not copy anybody else.
Relevancy of the content
The most important things should be the most transparent things on your website. Make sure to make them the most visible when the customer opens your website. You make the most important words underlined, italic or bold, but images on your website are usually bigger than any letters. When the content is important, the best thing to do is put a relevant image of it. If there is not enough information given about the picture, you should add more relevant text to describe it so Google can automatically connect the image to the keywords.
SEO for images in 2021
By updating its ranking algorithms, Google is fighting for the best possible user experience whenever you as a user visit a Search Engine Result Page (SERP). Since they are investing so much into how users engage with their products, it leads us to the conclusion that websites should follow a similar development path as them. In the ever-changing SERP landscape, websites have so many battles to fight, and one of them is image SEO for both regular and image search.
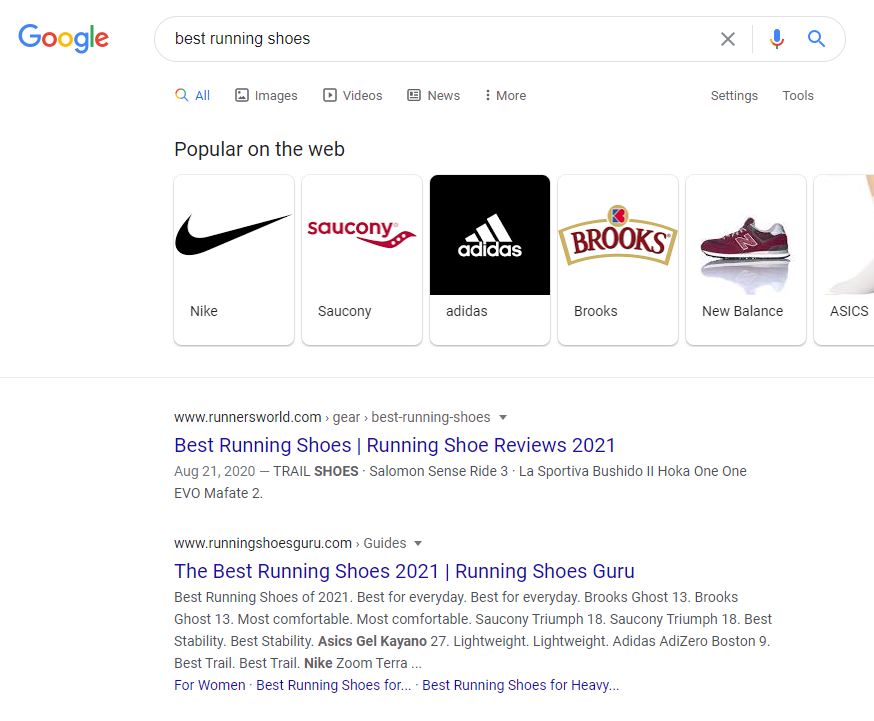
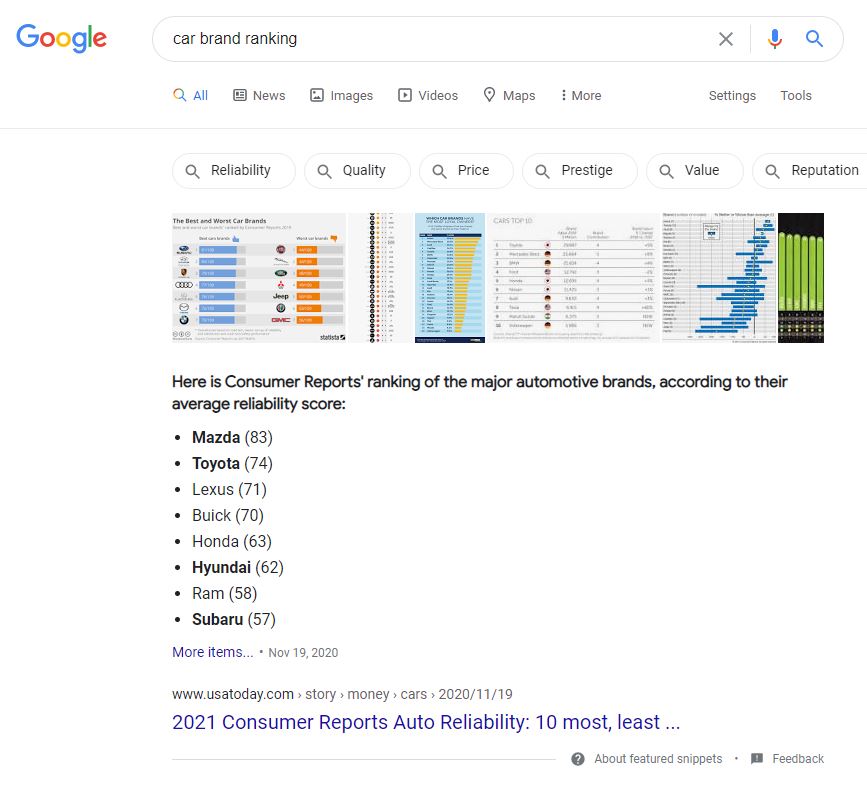
On the regular search, images are present as part of so many search features such as rich snippets, featured snippets, knowledge graphs, carousels, news, top stories, products, videos (as thumbnails). The value of a well-optimized image lays in brand recognition and higher direct or indirect conversions.
For example, you can rank with a featured snippet that includes an image from your webpage right there on search. And if relevant enough it can trigger users to visit your webpage and increase your CTR (Click-through rate).
Basic Image SEO should cover image file optimization (for page speed and UX purposes), attributes optimization (title and alt tag), and of course, the content of the image.
Here we will try to cover the optimization tips and tricks that can work for you in 2021.
File size up to 100KB
Optimizing images helps reduce the loading time, makes the dimensions smaller, and does not hurt the quality of the image. When you compress the image, it will be served the smallest file size possible. You can use websites such as Kraken.io, JPEGmini, jpeg.io, etc. for optimizing. Try to make your file size less than 100kb, to have the best results.
Image Optimization for Featured and other SERP snippets
Here, image content is crucial. For an image to rank on some highly commercial keywords, it will have to provide the true value to the real user browsing the web.
For products, you will want to present the most appealing product photo that will inspire visitors to purchase such a product. 
With an image, you can rank inside a competitor’s featured snippet. You will only have to analyze their images and create better ones. Text on the image itself can quite help Google to understand what the image is about. If you, for example, upload your image to Google’s Vision API, you can see that Google can quite well read the words on the image as well as recognize the ‘voice’ and elements presented on the image. Positioning such nicely optimized images as part of the passage on the blog post providing more value to that particular passage can even lead you to ‘steal’ competitor’s snippets and outrank them. Of course, this tactic will only work if you already are ranking pretty high on the 1st page of Google.
Filename
Sounds silly, but heaving the description file name “optimized” can only help your image to rank better. Also, it will make your life easier once you have to search for such files within your media gallery. Google might have the same logic around it. We can not consider it a strong factor, but it won't hurt to have it.
Image responsiveness
Responsive images use srcset attributes or WP to make images work well on different devices with different widths, screen sizes, and resolutions. It mostly matters when we talk about the horizontal and vertical positions. Your mobile phone and your desktop have different dimensions and if you use responsive images, they will be adjusted and shown in the right ratio and quality.
Mobile-first is a super important thing when we have most of the traffic coming from mobile devices. So Google introduces Mobile-first indexing to the web as a new method on how they index the web. If your images are not responsive, the page will be considered “not mobile-friendly”, and soon enough you will get an error in your Search Console Mobile Usability report. Such pages will experience difficulties with ranking if not fixed.
Image access and delivery
Content delivery networks can help a lot when it comes to optimizing images for SEO. Not only do they deliver content and storage, but they also have optimizing options. Since speed is a significant factor for improving SEO and CDN drastically increases the loading speed of your website. CDN works very well with small image sizes and delivers it in HQ. Image URLs used by CDN consist of some important information about the image, as well as optimization and transformation.
How can Publit.io help you with Image Optimization?
Publit.io’s Image hosting solution will save you a lot of time optimizing the images while delivering them at the fastest speed since its cloud-based media management system. Publitio’s infrastructure acts like CDN by default.
Publitio WP Media Offload Plugin and CDN by default
Publitio is a cloud-based storage solution, as well as a content delivery network. Besides giving you options to upload, edit, stream, transform, and manipulate your files, Publitio also allows you to optimize images for websites by changing their formats.
Most importantly, Publitio will serve the files from the data center closest to the location of the real user. Which will make your page load even faster.
Besides that, you can use our WP Media Offload Plugin to further optimize your WordPress performance.
Summary
Optimize your images for your users, and search engines will reward you for that. Keep your important media files under 100KB, use faster file formats such as webp, provide valuable content, add title and alt tag, experiment with different search features, use text, logo, watermarks on your files, where applicable.
Since images are an essential part of your webpage, make them stand out in the crowd.





